Web Design 12 Column Grid — Learning & Step By Step Guide {New 2021}

WEB DESIGN 12 COLUMN GRID
Introduction
Web Design 12 Column Grid — you get confused on that topic? so we have included everything in here very easily to help you to get understand

Hello readers: we will discuss in this article about web design 12 column grids. we will aware t our readers about the grids column and gutters and lines spacing ad the value of grids, most we development agencies are providing web designing services in UAE an Dubai but our web development agency is giving best designing services in middle east ,I hope that this article will help our readers in understanding the value of 12 column grids design.
SUMMARY
In this article we will understand the value of web design 12 columns in website Grids are the skeleton of design, they help you create order and organize the content of your design. In this article, we’ll dive into what a grid is, why you should use them in web design. This article aims to give you a good understanding of grid systems, what they are.
What is a grid?
A grid is a system for organizing the content of a design, they create alignment and order. Whether you’re creating a layout for print like a magazine or combining images and text to design a landing page, you will use a grid to help you make design decisions and create a good experience for the user. Take a look at how this landing page design breaks down its elements across a 12-column grid.
Using a grid eliminates random decision-making. Instead of placing elements in random places, by using a grid properly, you’ll know exactly where to place elements like a logo, menu items, a headline, body copy, images, and more. It will also help speed up your design process. Our web development agency is creating a “web design 12 column grid” which is the best for a good web site.
QUICK HISTORY OF WHERE GRIDS CAME FROM
Let’s dive into a quick history of where grids came from and how they were used. Grids are essential for organizing typography. Grids were first used to organize type-in manuscript layouts. Take a look at how well-organized this spread is from an early manuscript page.
For a deeper dive into the history of printing, check out our post on the history of a graphic design fast forward to the Industrial Revolution and the introduction of mass production, newspapers, posters, advertisements, and other printed materials were printed in abundance.
In the 20th century, designers like Jan Tschichold and Josef Müller-Brockmann developed new grid systems that became what we know today as The Swiss-Style or the International Typographic Style. They introduced a modular approach with plenty of whitespaces.
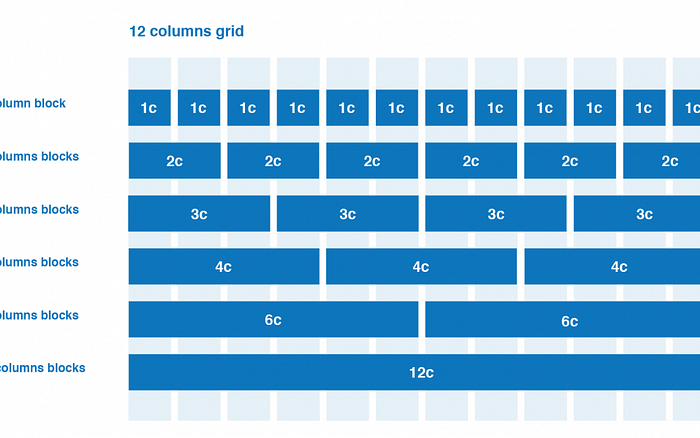
INTRODUCTION OF A 12-COLUMN GRID
“Web design 12 column grid” is the best design. The 12-column grid is divided into portions that are 60 pixels wide. The 16-column grid consists of 40-pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns.
USE OF 12-COLUMN GRID
Our developers use a “web design 12 column grid” that will help break up the text, photos, and illustrations. For websites, our designers can have 2–12 or even 16 columns that span the width of a landing page. They can place text and images within just one column or they can span across multiple columns.
EXPLANATION OF COLUMN GRIDS
Column grids are used to organize elements into columns. Text and images in a column grid are placed following the vertical lines and flow lines that make up the columns. Images can be placed inside one column, or across two or more to create a different visual layout.
WHY GRIDS MATTER IN WEB DESIGN
Grids help give shape and hierarchy to web design. Without them, you would have no idea where to place your design elements. We need them to create a good user experience so a user knows how to navigate through a website and find what they need.
Grids also help when it comes to responsive design. Hats why our designers are using it. While the desktop experience of a landing page might use multiple columns to span text and images across, the design needs to be flexible enough to condense down well to 2–3 columns on a table and 1 column on a mobile device. Notice how the mobile grid becomes stacked like a 1 column modular grid in this example.
TYPES OF GRIDS
There are 5 main types of grids. Some are better than others for web design, but you have likely used all 5 at one point in your design career.
1. Baseline grid
2. Manuscript grid
3. Column grid
4. Gutters are the space between columns
5. Modular grid
6. Hierarchical grid
BASELINE GRID
A baseline grid is a bit more technical, it’s defined by where the text sits. Essentially, it’s the leading or spacing between the baselines. This grid helps to create a good experience for the reader, especially where there is a lot of text to read. While it’s most important for print design like book layouts, it’s also critical to consider the baseline grid in web design. Think about how the spacing between lines impacts the legibility of a landing page. If the text is too tight, a user may give up and leave your site completely. Create a good balance of text and white space.
MANUSCRIPT GRID
A manuscript grid is a foundation for all books, newspapers, and magazines. Also known as a single-column grid, it’s one of the simplest grid structures and is good for large continuous blocks of text and images. Basically, it’s a large rectangle area inside the page, like a bounding box for the text.
COLUMN GRID
Column grids help break up the text, photos, and illustrations. For websites, our client can have anywhere from 2–12 or even 16 columns that span the width of a landing page. Our designers can place text and images within just one column or they can span across multiple columns. Basically, our web development agency is working on web design 12 column grids. The space between columns is called the gutters; they should be the same size across all.
GUTTERS ARE THE SPACE BETWEEN COLUMNS
Not all column grids have to be symmetrical. For example, it’s the best thing that our designers can utilize an asymmetric column grid where some are thinner while others are wider which can be useful depending on the hierarchy of design. Asymmetrical column grids are commonly used on blog websites where the main content is in the larger two-thirds container of the layout, while the smaller third maybe a sidebar that includes information about the blog and the writer.
MODULAR GRID
Modular grids are similar to web design 12 column grid, column grids but differ with the addition of rows. You’ll find newspapers and magazines use modular grids quite a bit to organize content but they can also be used on a website or app design, such as in a product grid section.
The YouTube homepage is another example of a modular grid in use. While they utilize a sidebar on the left for common links like the trending and subscriptions section, all video content is organized into a 4 column modular grid to maximize how many videos a user can browse while scrolling for something to watch.
HIERARCHICAL GRID
Hierarchical grids are most commonly found in web design. The purpose of these grids is to arrange elements in order of importance. They can be a little more flexible but they still use columns, rows, and modules to help with organization. They are created organically by placing the most important objects on the page first and then creating a grid around them.
News and media-related sites tend to use this type of grid to help draw attention to some articles and post more than others. Focus on this example of how The New York Times uses a hierarchical grid on their homepage.
TIPS FOR USING WEB DESIGN 12 COLUMN GRIDS
Now that you know what a grid is, different types of grids, let’s get into some tips for how best to use them in web design 12 column grids.
DEEP RESEARCH BEFORE WEB DESIGN 12 COLUMN GRID
First of all, we research, maybe even explored some low-fidelity wire framing on paper, create a grid for the landing page. It is one simple step, once our agency created it before our designers start designing, our agency emphasizes on web design 12 column grid, our agency think about the grid first, rather than leaving it to the end and trying to make the design fit into a grid.
BREAK THE GRID WHEN NEEDED
we know that the value of the web designs 12 column grids. Is the best and complete layout but some new designers feel hesitation during the creating the girds they are afraid of the breaking of the grid, but there is no harm in breaking the grid if its need our designers break it and they create the unique design. The more we use a grid, the more we’ll realize how it’s a guide and it will actually help in design better faster.
BALANCING WHITESPACE DURING WEB DESIGN 12 COLUMN GRID
Balancing whitespace or negative space is essential in web design 12 column grid. It is the art of our designers; they don’t feel the need to fill every corner on a landing page design. Consider large margins and healthy spacing between sections of content to allow a user to breathe and pause as they are scrolling through a website.
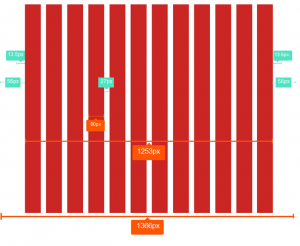
USING THE 960 GRID SYSTEMS
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions based on a width of 960 pixels. There are two variations: 12 and 16 columns. We often use web design 12 column grids.
The 960 grid follows the following structure:
• The total width is 960px
• Use 12 columns maximum, 60px each wide
• Use 10px spacing to the left and right of each column for a total gutter spacing of 20px
• Total content area is 940px
The 12-column grid system allows for plenty of flexibility. We are sharing an example of how we can use the 12 column grid to add content in a 3 column layout.
If you want to read full article then visit here